simplicityは一覧リストのスタイルにサムネイル大が選べてギャラリーサイトっぽいレイアウトが簡単にできそうだなぁと思いました。
今回テーマをSimplicity 2.0 Beta版にアップデートしたので子テーマでカスタマイズしたいと思います。
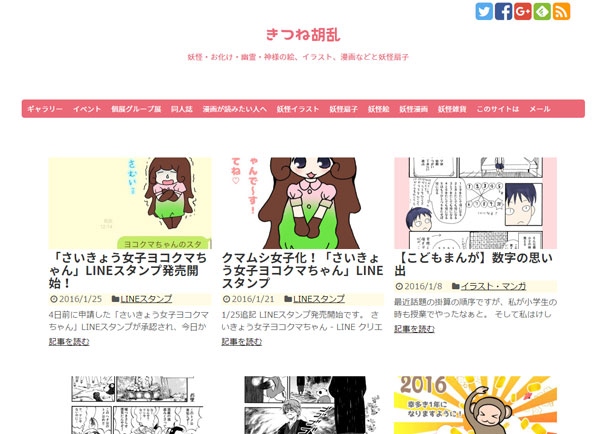
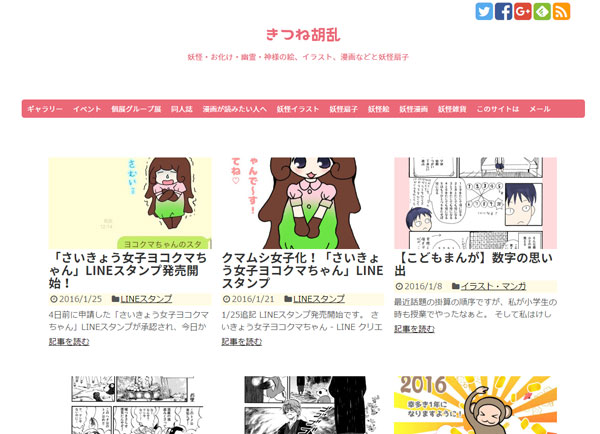
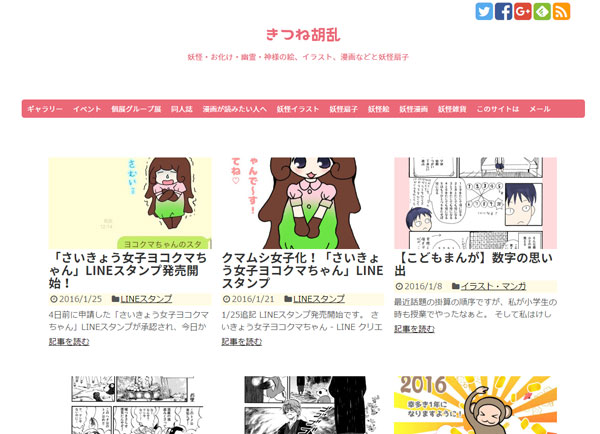
こんな感じにします。

simplicity2のダウンロードはこちら。
http://wp-simplicity.com/downloads/downloads2/
子テーマを用意してカスタマイズしましょう。
http://wp-simplicity.com/downloads/child-theme2/
実際はレイアウト以外も編集していて、webフォントを読み込んだりもしているのですが、今回のエントリーはレイアウトのカスタマイズの仕方について書きます。
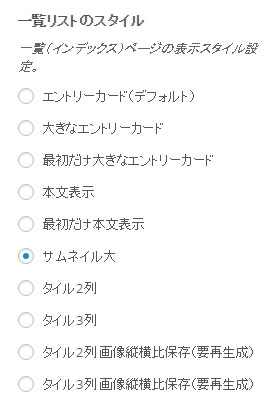
まずはサムネイル大に設定しましょう
設定画面の「外観」「カスタマイズ」から「レイアウト(全体・リスト)」の「一覧リストのスタイル」から「サムネイル大」を選択して保存しましょう。

トップページのみサイドバーを非表示に
サイドバーを呼び出しているのはfooter.phpです。
子テーマに親テーマからコピーして<?php get_sidebar(); ?>を以下のように書き換えます。
これでトップページのみサイドバー非表示になります。
デフォルトではメインカラムに枠線がありますのでなしにします。
子テーマのstyle.cssに以下のcssを書きます。
サムネイルを中央に(パソコンのトップページのみ)
この状態ではサムネイル3列が左に寄っていますので中央に来るようにpaddingを変更しました。
もっといい方法があるかもしれませんが、こんな感じで。
css-custom.phpを編集します。コピーして子テーマのディレクトリに置いてから編集しましょう。
「大きなサムネイル表示の場合」に追加するcssにさらに追加します。
395行目に
とありますのでその下に
を追加。トップページのみメインカラムの幅を100%にし、パソコンで見たときのみ#mainのpaddingの左右を43pxにしました。これでサムネイルの一覧がちょうど真ん中に配置されました。

パソコンで見た場合。

1110px以下の画面で見た場合。

スマホ(iphone6)で見た場合。
まとめ
画像中心のサイトならトップページだけサイドバーを非表示にしてスッキリ見せられるのでなかなかいいと思います。
paddingで中央に揃えたりしてるあたり貧乏くさいような気はしますが(笑)
ギャラリー用テーマはフリーでもけっこうあるようですが、simplicityがもともとよくできてるのでこんな感じにカスタマイズするのも悪くないかもしれません。