数か月前からSimplicityを使わせてもらってます。
シンプルで機能的なのでとても素敵です。
最初は記事部分がいい感じに広くて、シンプルなので使い始めたのですが、驚くのは頻繁に機能追加、アップデートされることです。
Simplicity | SEO最適化済みのシンプルな無料Wordpressテーマ
作者のわいひらさんに感謝しつつ、寝ログのファンになってしまいました。
大きなサムネイルカードリスト表示にすると長いタイトルの一部が表示されない
機能がいろいろ改善・追加されて、大きなサムネイルで表示できるようになりました。
うちはイラストコンテンツが中心なのでこれは嬉しかった。
Simplicity20140912開発版公開。カスタマイズ設定のねじれ解消、サムネイルカードリスト実装、インタレストAnalyticsに対応など。
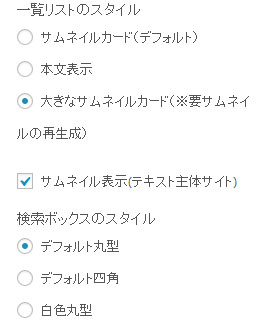
管理画面の「外観」→「カスタマイズ」でカスタマイズ画面を開き、「レイアウトの設定」一覧リストのスタイルで大きなサムネイルカードを選択します。

するとサムネイルカードリストになる(リンク先の記事を参考にサムネイル画像の再生成が必須)わけですが

タイトルが長いと一部表示されないo(;△;)o
解決法
Simplicityの子テーマのstyle.cssに文字サイズを変えたり行間指定したりしたのですが改善されず。
今うちで使っているバージョンはsimplicity20140918bです。
ソースを見てみるとヘッダーに
<style type="text/css">
.entry h2{
margin-top:0;
font-size:18px;
max-height:50px;
overflow:hidden;
}
</style>
とあります。
max-height:50px; を削除すれば良さそうです。
header.phpを見てもそれらしい箇所はないです。
functions.phpを見てみましたら、css-customというテンプレートを呼び出しているということがわかりました。
管理画面でいろいろデザイン変更できるのは、このファイルでcss設定されてヘッダーに書き込まれてるんですね。
css-custom.phpをコピーして子テーマフォルダにペーストした後ファイルを開き.entry h2のmax-height:50px;を削除しアップロードしました。
すると今度は一番下の「記事を読む」リンクが下半分くらい消えてしまったので、
#main .entry{
width:320px;
height:380px;
overflow:hidden;
float:left;
clear:none;
margin:10px 10px 0 10px;
}
height:380px;を420pxにして更新してみました。

なんとか表示されました。
3行になるくらいの長さだったらheight:420px;でいいみたいですね。
文字のサイズを小さくするとかの方法もありそうですが、この大きさが気に入ってるので今回はこんな感じでやってみました。